En voulant trouver de l'aide pour site web responsive, je me suis adressé aux professionnels dans ce domaine. Je comprends maintenant pourquoi tant de gens pensent qu'il s'agit de l'avenir des sites web.
Lorsque je projette de faire une chose, je préfère collecter des informations pour le parfaire. Comme tout entrepreneur voulant percer dans un domaine on ne doit pas négliger un élément aussi important que le site web. Mais on remarque qu'un concept revient toujours lorsqu'on parle de création de site web : le responsive web design. J'ai donc cherché une aide pour site web responsive pour tomber enfin sur des pros dans ce domaine.
Le rapport entre les appareils mobiles et le responsive design
Il y a un lien étroit entre les appareils mobiles avec le design responsive. En effet, il n'aurait que peu d'intérêt côté pratique. Il y a un phénomène qui commence de plus en plus à prendre place aujourd'hui. Il s'agit de la multiplication exponentielle des possesseurs de Smartphones ou tout autre appareil mobile similaire. Une personne sur deux au moins en possède.
De même sur ce nombre de personnes la quasi-totalité se connecte sur ces appareils. Mais les mobinautes rencontrent de sérieux soucis lorsqu'ils surfent sur les écrans réduits. Les sites mobiles étaient auparavant adaptatifs. Il fallait donc effectuer des gestes sur l'écran tactile pour accéder à certains éléments du site ou pour lire un article. Cela manquait cruellement d'interactivité et le mobinaute se décourage à poursuivre la navigation sur le site mobile.

Un site unique pour ordinateur et pour mobile
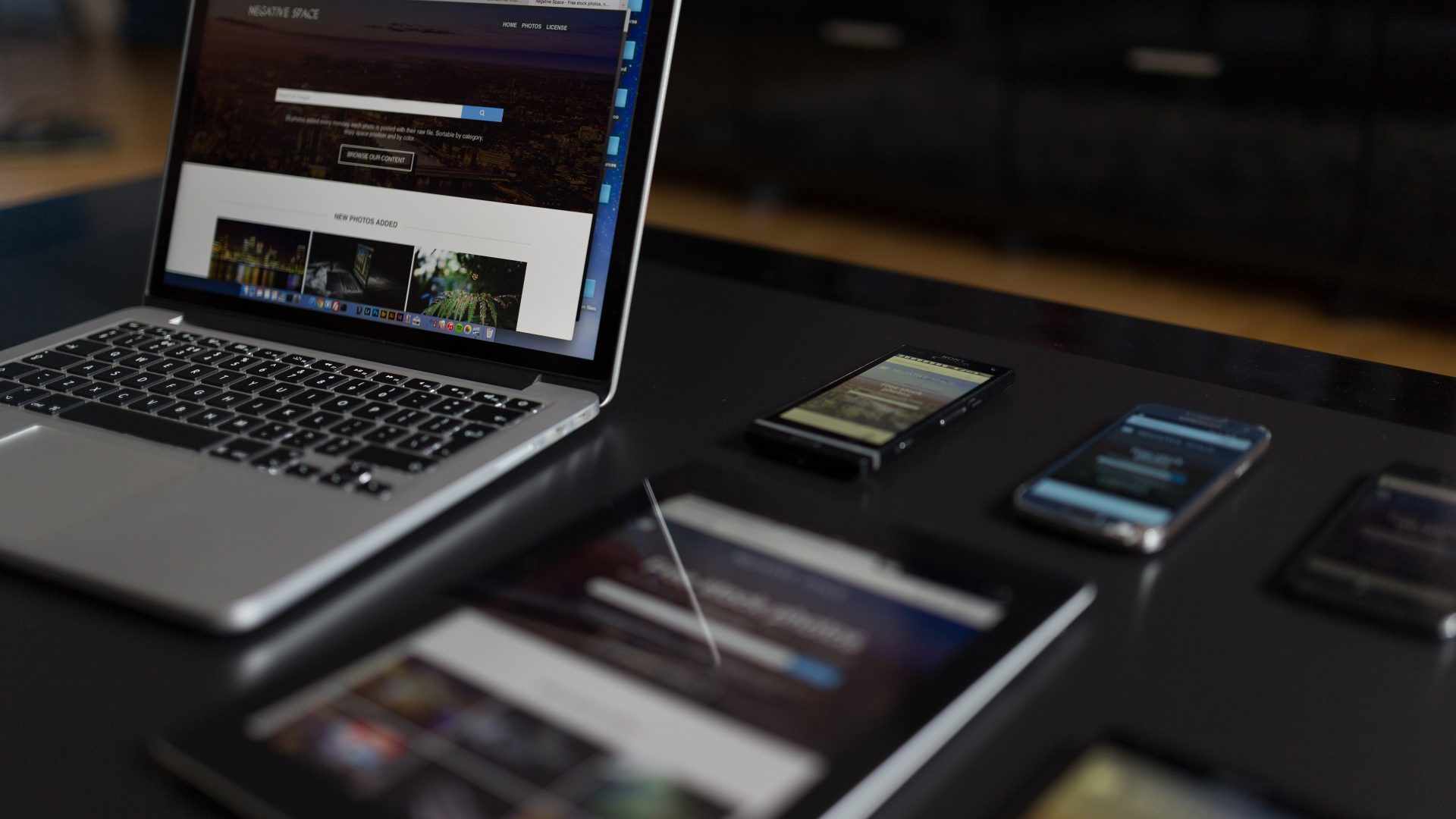
Ces mêmes internautes utilisant les devises mobiles représentent un achalandage non négligeable. Ceux qui utilisent les ordinateurs deviennent de moins en moins nombreux. La mobilité est un critère exploitable. Et justement ceux qui adoptent la norme responsive comprennent l'énorme opportunité que cela offre. Avec un site responsive, le propriétaire n'aura plus besoin de créer plusieurs sites mobiles alternatifs.
Il n'y a qu'un seul et unique site que l'on retrouvera, peu importe l'appareil avec lequel on se connecte. Il va se redimensionner en fonction de la taille de l'écran. Mais le site ne rétrécit pas pour autant. Il adapte juste quelques éléments. Vous avez sans doute compris l'aspect pratique que cela présente. On n'aura plus à se soucier de la création de ces autres sites. Toutes les modifications et maintenances se feront sur un seul.